Features
PhpStorm is a combination of WebStorm, PHP, and DB/SQL. Thus, all the features in WebStorm are included in PhpStorm, with full-fledged support for PHP and Databases/SQL support added on top. Along with all the features, PhpStorm is a popular IDE, meaning there is a large community forum where you can share your work, see others’ code and get. PHPStorm: It is an IDE that is developed for PHP and Web Developers that contains several modern tools. It also offers features such as functionality, Code navigation, smart code editor for PHP, Testing and Debugging facilities. Apart from these, the presence of Database technologies is an interesting aspect of PHPStorm. Without a WebStorm community edition, like almost everyone else, I'll simply use VS Code in my talks, thus moving students and attendees farther away from JetBrains. Fwiw, I have a full, every-tool-included, annual JetBrains subscription, so I'm not saying this to save a few bucks myself. I'm merely pointing out that in client-side web.
Don't Compromise
on the Development Experience
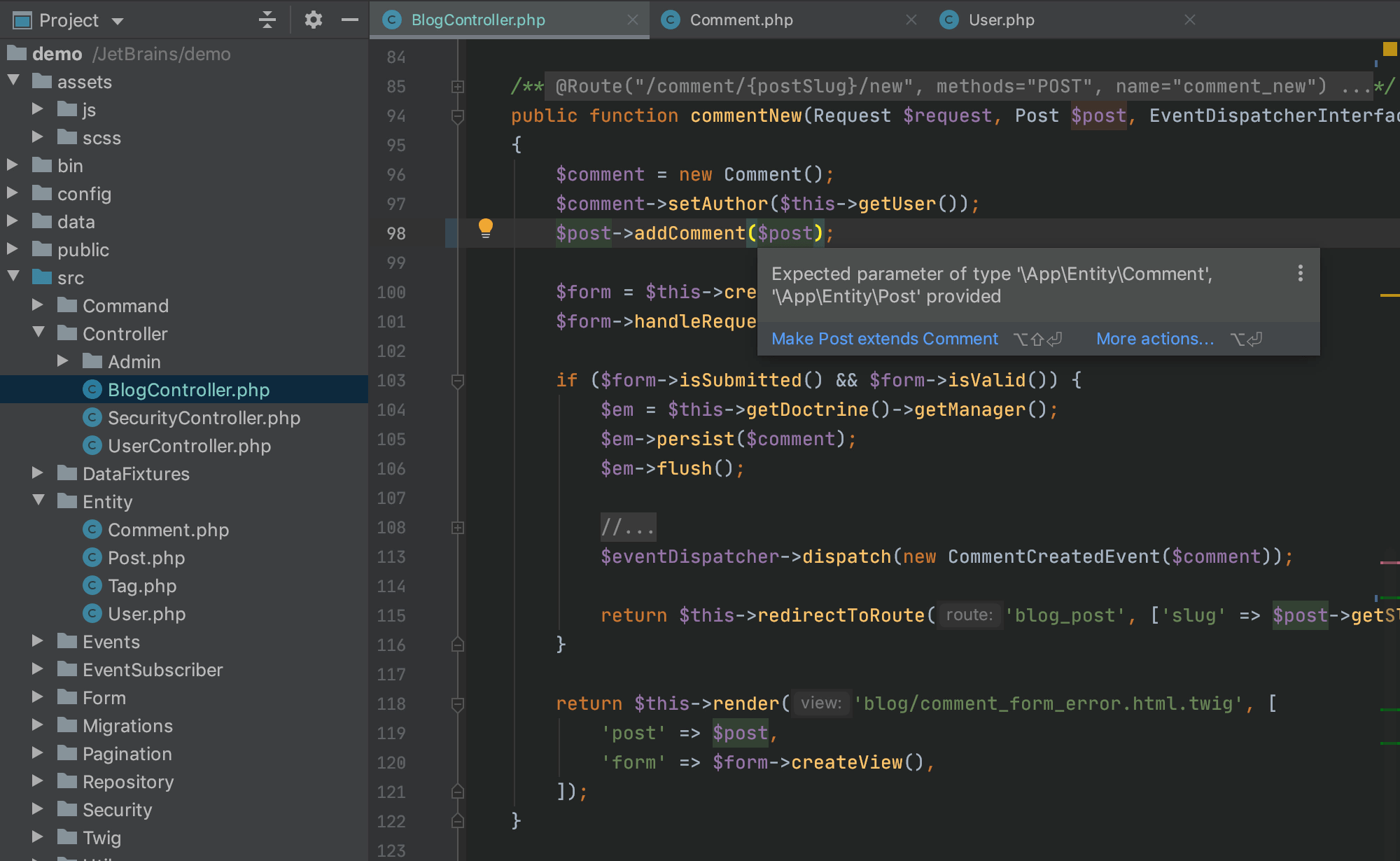
The smartest editor
PhpStorm is designed to cover all needs of PHP developer including full JavaScript, CSS and HTML support. WebStorm is for hardcore JavaScript developers. It includes features PHP developer normally doesn’t need like Node.JS or JSUnit. However corresponding plugins can be installed into PhpStorm.
Use the full power of the modern JavaScript ecosystem – WebStorm’s got you covered! Enjoy the intelligent code completion, on-the-fly error detection, powerful navigation and refactoring for JavaScript, TypeScript, stylesheet languages, and all the most popular frameworks.
Mobile
- Ionic
- Cordova
- React Native
- Electron


Debugger
Debug your client-side and Node.js apps with ease in the IDE – put breakpoints right in the source code, explore the call stack and variables, set watches, and use the interactive console.
Debugger
Debug your client-side and Node.js apps with ease in the IDE – put breakpoints right in the source code, explore the call stack and variables, set watches, and use the interactive console.
Seamless tool integration
Take advantage of the linters, build tools, test runners, REST client, and other tools, all deeply integrated with the IDE. But any time you need Terminal, it's also available as an IDE tool window.
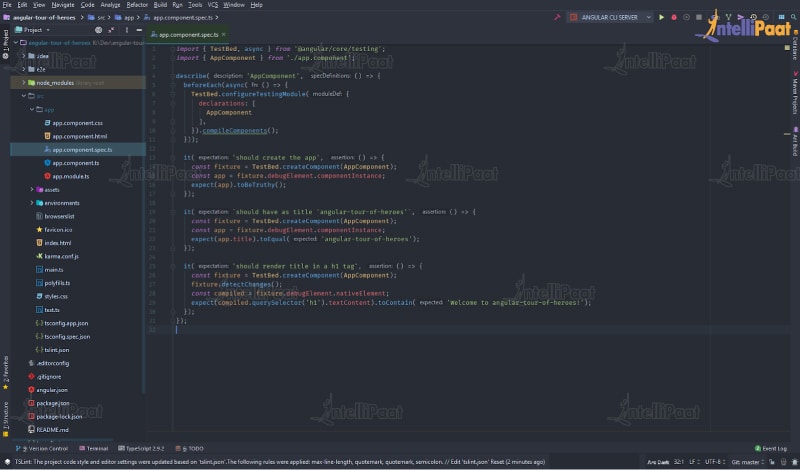
Unit testing
Run and debug tests with Karma, Mocha, Protractor, and Jest in WebStorm. Immediately see test statuses right in the editor, or in a handy treeview from which you can quickly jump to the test.
Integration with VCS
Use a simple unified UI to work with Git, GitHub, Mercurial, and other VCS. Commit files, review changes, and resolve conflicts with a visual diff/merge tool right in the IDE.
What’s New in WebStorm 2021.1
Smarter completion for JavaScript

ML-assisted completion for JavaScript and TypeScript is now enabled by default. Additionally, suggestions for symbol names have become a bit smarter.
Improvements for HTML and CSS
A built-in HTML preview, better support for Stylelint, and details about selector specificity in CSS will help you work more productively.
Usability enhancements
This version is packed with new settings for choosing editor font weight, the ability to maximize tabs in the split view, and fixes for a lot of known issues.
Why WebStorm
Get up and running quickly
Start working on your projects immediately instead of wasting time juggling multiple plugins. With a variety of built-in developer tools and out-of-the-box language and framework support, there’s everything needed for productive JavaScript development.
Increase your productivity

Matrix code screensaver download mac. Don’t spend your time going back and forth between the terminal and text editor or on things that can be automated with the help of refactorings and quick fixes; it’s what the IDE is best at. It puts the most critical developer tools like the debugger and Git at your fingertips.
Write better code with less effort
Write cleaner and more reliable code as the IDE runs dozens of inspections as you type and promptly detects potential errors and redundancies. Save time exploring the code base with autocompletion that suggests which variables and methods are most relevant in the current context.
Swiftly find what you need
Get around your code faster regardless of how large your projects are. Jump to the definition for any class, function, method, variable, or component and find its usages in just a few clicks. Easily navigate through the file you have opened with an at-a-glance view of its structure.
Webstorm Php Extension
Tailor the look and feel to your liking
Php Storms
Don’t feel like using the defaults? Adjust the appearance and behavior of the IDE by playing around with themes, code styles, plugins, and more, so that it fits your unique needs better. You can also automatically share your custom settings between different instances of WebStorm.
Join our customers
Teams all over the world use WebStorm. Join them and get the best development experience
Intellij Idea Php
What our customers say
