IconJar 2.7.1 (46552) Cracked for macOS. Designed to make the life of app developers and designers a little bit easier, IconJar is a lightweight and user-friendly icon organizer for your Mac. In a few words, IconJar makes it as easy as possible for you to store large collections of icons under one roof and organize them. IconJar leaves digging through your design asset folders behind and lets you access your icons without the hassle. Your icon organizer is always just one click away. It features incredible support for SVGs and icon fonts that you can drag-and-drop into any app.
Designers who work with icons tend to have a lot of icons. Not just a couple, or a couple dozen...more like a couple thousand. Icons come in huge sets, after all, and digging through multiple sets of icons, stored in random locations all over your Mac, is like searching for a needle in a haystack.
Iconjar Alternative
IconJar, just added to Setapp, keeps all your icons organized, so they're easy to find, resize, and export into your other projects with a simple drag and drop.
What IconJar can do
Importing
Adding icons to IconJar from around your Mac is easy. Just choose File > Import, or press the Plus button on the top-left of the window. IconJar can search inside subfolders if you want — it found thousands upon thousands of icons in my Mac's home folder, for instance, but designers will likely have sets they're already working with.
Iconjar Mac
IconJar's website also helpfully includes icon sets you can directly download into the IconJar app. The site features gorgeous icon bundles available for purchase, as well as tons of free sets you can download and use for personal or commercial projects. With one click of the Download button, the set will open in IconJar, ready to save.
Converting icon fonts
An icon font is just a font, but it's full of scalable icons. Designers embed the icon font into their website code, and then insert each character's unicode where they want the icon to show up. It keeps webpages lighter than using individual icons, but you usually need some kind of cheat sheet to remember all the unicode values.
When you import an icon font, IconJar converts it to an SVG (scalable vector graphic), so it's just as searchable as the rest of your icons, with the same flexible export options. And when you find the icon you want, its unicode value is right there in the sidebar, ready for you to copy and paste into your code as an icon font character.
Filtering and searching
Icon sets come with metadata, and IconJar supports it all. You can add tags to your icons and sets, which makes it much easier to search for exactly what you want. IconJar's toolbar has options to filter your view by icon type (including standard vector and bitmap formats) and license.
If you need a sad-looking emoji or an icon of a credit card, you might not remember which specific sets have those, or how their filenames are structured, but a search for the tags can unearth them no matter where they're stashed. Plus, when you export a set in IconJar format, all the metadata goes with it.
Creating and sharing collections
Once you have imported your icon sets into IconJar, you can create collections in the sidebar, and copy or move icons from other sets. Right-click any icon or group of icons for options to copy the font to a new group, or move it.
Keeping a project's icons grouped together isn't just good organization. IconJar lets you export icon sets in its own .iconjar format, which has quickly become a popular standard for sharing icon sets. This format keeps all the metadata intact, including icon names and tags. When you share a single .iconjar file, the recipient gets every icon in a neat package, and naturally IconJar imports these with a simple drag-and-drop.
Exporting
When you want to use an icon, IconJar gives you tons of ways to export it. The drop-down has tons of presets, including default sizes and formats for Android, macOS, and iOS, and you can export your icons in more than one size and format of course.
Once you have all the settings just how you like, you can save them as a preset, which gets added to the drop-down list where it's ready to select next time.
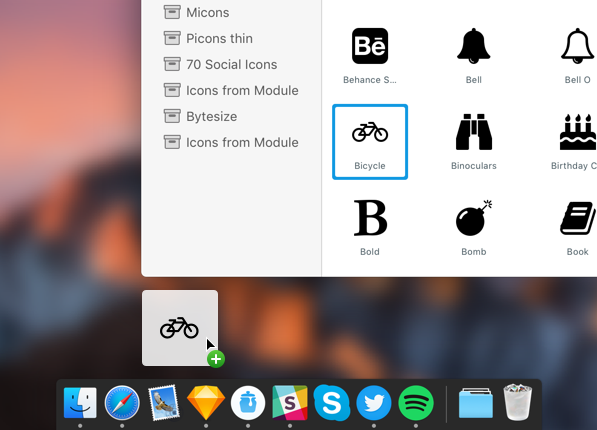
If you’re using design software that supports SVGs, you can drag icons right out of IconJar and drop them onto the other app’s icon to open them there. A preference in IconJar > Preferences > Dragging can tell the app to include PDF format data in case your design software doesn’t support SVGs.
That’s not even all IconJar can do — you can tweak your icons’ sizes and colors, send icons to other apps like Sketch for editing, and more. IconJar is a relatively new app, but it's been developed from the ground up for the Mac, and for Mac users, with tons of feedback from the community. Setapp users should love it too — let us know what you think!
Meantime, prepare for all the awesome things you can do with Setapp.
 Read on
Read onSign Up
Over the last 15 years I have bought many thousands of icons through a number of channels - directly from the designer, backing projects on Kickstarter or using subscription services like the Noun Project or Shutterstock. The problem is, the icons just sit in a folder gathering dust and I forget which sets I have and what I can use.
I have recently discovered IconJar which I am now finding to be an utterly invaluable tool in my workflow. Not only does it allow me to search across all icons based on keywords, it also provides some powerful tools to help with quickly exporting icons in different colours & sizes to suit the use.
The hardest part is importing the icons into the jar. Icons are distributed in a number of formats - individual SVGs & PNGs or AI sprites with all the icons in the same document. Sometimes icons have appropriate filenames, sometimes they don't. Everything usually needs to be named and/or extracted from a single sprite-like file - a time consuming and RSI-inducing task. I'd like to offer some recommendations to the developers of IconJar to help improve this but they do seem to have done everything they can to make the process as painless as possible and the issue lies well outside the scope of their app.
Using IconJar for logos
Another great use-case for this software has proved to be storing all our company logos. All our logos are SVG files and therefore easily imported and then exported in a variety of styles depending on the use case.
For example, while developing this blog, I had a requirement for the aTech logo in colours suitable for dark & light backgrounds. IconJar allowed me to easily export as SVG:
Conclusion
A useful piece of software for any web or UI designer. Recommended.
