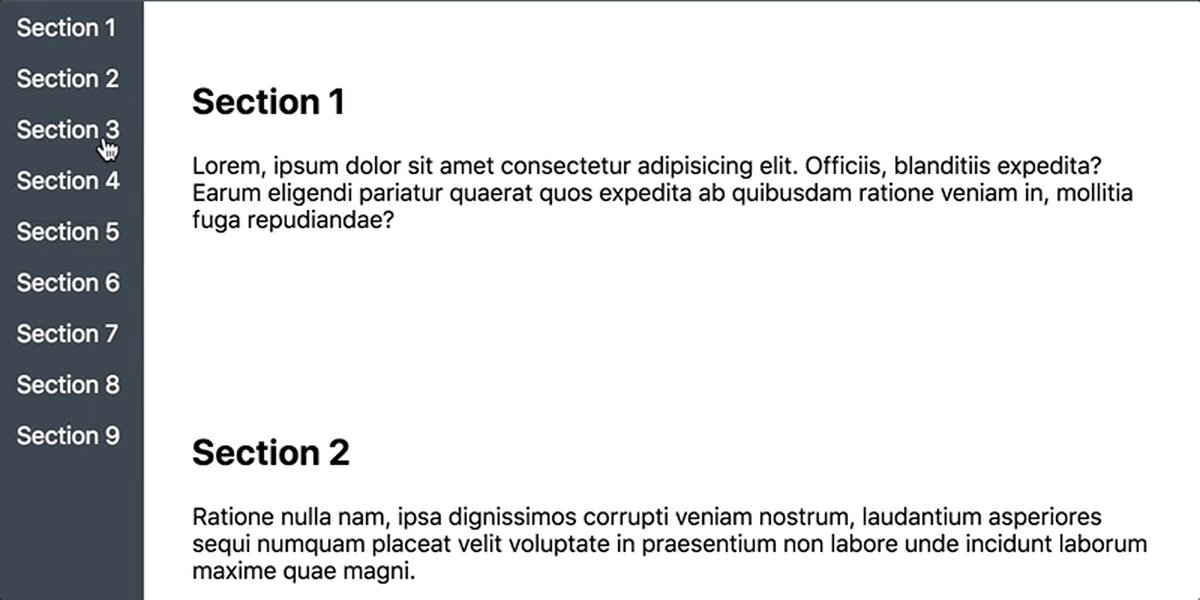
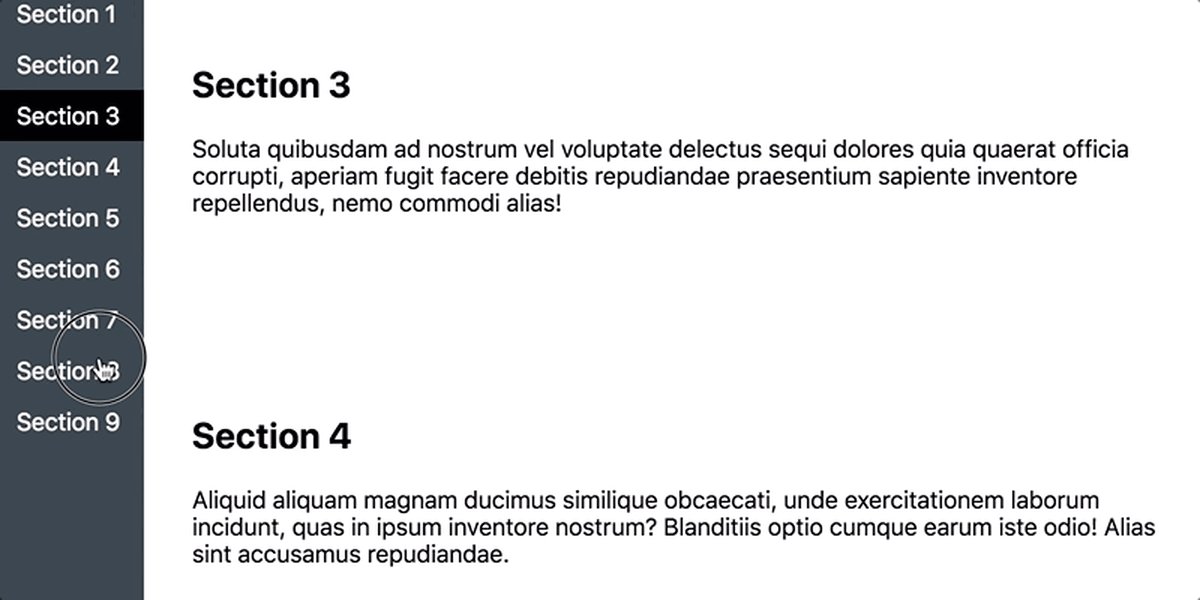
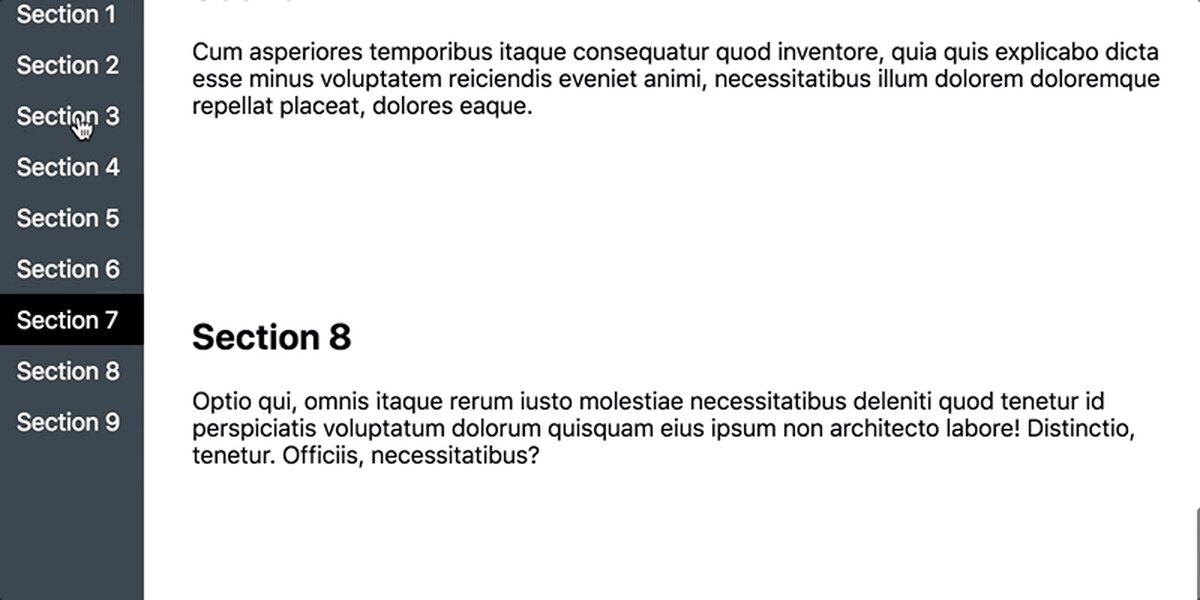
I’m slowly working on migrating the blog from Jekyll to GatsbyJS. I’ve decided to use Tailwind CSS to style the blog, which means that out of the box (once Tailwind’s pretty aggressive reset has been applied) all the markdown posts end up being unstyled. In the below example the only styling on any element comes courtesy of the gatsby-remark-prismjs package, which handles code styling.
After adding some styling to the site.css file we’re able to get the post looking halfway decent.
In Markdown files and widgets, you can set text hyperlinks for your URL using the standard Markdown link syntax: Link Text(Link URL) When linking to another Markdown page in the same Git or TFVC repository, the link target can be a relative path or an absolute path in the repository. # H1 ## H2 ### H3 #### H4 ##### H5 ###### H6 Alternatively, for H1 and H2, an underline-ish style: Alt-H1 Alt-H2.
I wanted to keep the Tailwind reset applied to the non-markdown parts of the site, so the blog template renders each post into a div with the markdown class, and the site.css is updated to include the below definitions. I’m using Purge CSS to strip unused classes, and because these classes aren’t directly used anywhere (e.g. className='...') we need to tell Purge CSS to ignore them.
Watch out for PurgeCSS and Prism! If you don’t specify prismjs/ as an ignore, your production builds will be unstyled. PurgeCSS only runs for production builds (gatsby build), so make sure you test the look & feel of your site after doing a production build, or you might be surprised when you deploy…
This is a pretty workable solution for most of my posts, though there are still a few areas I’d like to improve (notably padding for images, and the appearance at a few breakpoints isn’t ideal).
Further Reading
The following posts were incredibly helpful in getting Gatsby and Tailwind configured:
If you do decide to take the plunge with Tailwind I strongly suggest you read through what the preflight does, as it really does reset things!

This post is originated from here and is used for testing markdown style. This post contains nearly every markdown usage. Make sure all the markdown elements below show up correctly.
Headers
H2
H3
H4
H5
H6
Alternatively, for H1 and H2, an underline-ish style:
Alt-H2
Emphasis
Emphasis, aka italics, with asterisks or underscores.
Strong emphasis, aka bold, with asterisks or underscores.
Combined emphasis with asterisks and underscores.

Strikethrough uses two tildes. Scratch this.

Lists
- First ordered list item
- Another item
- Unordered sub-list.
Actual numbers don’t matter, just that it’s a number
Ordered sub-list
And another item.
You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we’ll use three here to also align the raw Markdown).
To have a line break without a paragraph, you will need to use two trailing spaces.
Note that this line is separate, but within the same paragraph.
(This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
- Unordered list can use asterisks
- Or minuses
- Or pluses
Paragraph In unordered list
For example like this.
Common Paragraph with some text.
And more text.
Inline HTML
To reboot your computer, press ctrl+alt+del.
- Definition list
- Is something people use sometimes.
Links
Or leave it empty and use the link text itself
Some text to show that the reference links can follow later.
Images
hover to see the title text:
Inline-style:
Markdown H4 Price

Reference-style:
Code and Syntax Highlighting
Inline code has back-ticks around it.
Tables
| ASCII | HTML | |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | 'Isn't this fun?' | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
Colons can be used to align columns.
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | |
| col 2 is | centered | |
| zebra stripes | are neat |
The outer pipes (|) are optional, and you don’t need to make the raw Markdown line up prettily. You can also use inline Markdown.
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders | nicely |
| 1 | 2 | 3 |
You can find more information about LaTeX mathematical expressions here.
Blockquotes
Blockquotes are very handy in email to emulate reply text.
This line is part of the same quote.

Quote break.
This is a very long line that will still be quoted properly when it wraps. Oh boy let’s keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can putMarkdown into a blockquote.
Horizontal Rule
Three or more…
Hyphens
Asterisks
Underscores
Line Breaks
Here’s a line for us to start with.
This line is separated from the one above by two newlines, so it will be a separate paragraph.
This line is also a separate paragraph, but…
This line is only separated by a single newline, so it’s a separate line in the same paragraph.
This is a regular paragraph.
| Foo |
Markdown H4 Pro
This is another regular paragraph.
Markdown H4 Review
Youtube videos
Markdown H4 Vs
Pure markdown version:
Markdown H4
Author: ChrAlpha
Permalink:https://theme-cards.ichr.me/demo/2018/07/markdown/
